Neste tutorial, vamos aprender instalar e configurar um servidor Web utilizando o Nginx [engine x], que foi escrito pelo camarada Russo Igor Sysoev, deve ser por isso que a logo tem essa cara meio assim “Mãe Rússia”, ![]() .
.
Antigamente (poucos anos atrás), caso você desenvolvesse em PHP, o jeito mais simples para se hospedar um site era contratar um plano de hospedagem com Apache, subir seus arquivos via FTP e pronto. Hoje em dia com a necessidade de ter um controle maior do server, não contratamos mais apenas um plano de hospedagem, mas sim uma máquina inteira, aqui no caso uma máquina virtualizada (VPS) e com isso temos liberdade de escolher quais tecnologias utilizar em nosso server. Essa liberdade unida com a necessidade de performance, nos leva a escolher o Nginx como nosso servidor web, pois este tem como característica, o baixo consumo de recursos da máquina.
O que é Ngnix
É um servidor proxy HTTP e reverso, bem como um servidor de proxy de email. fonte: http://pt.wikipedia.org/wiki/Nginx
Instalando o Nginx
Importante: Caso você não esteja em um terminal Linux, para realizar este tutorial recomendo instalar o Vagrant como fizemos no tutorial anterior, para ter acesso a uma VM e assim poder realizar os comandos abaixo.
Primeiro vamos instalar o editor de texto VIM
|
1 |
$ sudo apt-get install vim |
Pesquisando na internet descobri que existem algumas maneiras de instalar o Nginx, vamos abordar a maneira que na minha opinião é a mais tranquila.
Agora precisamos fazer o download do nginx, mas queremos ter certeza que vamos instalar a versão mais recente, para isso, precisamos informar ao gerenciador de pacotes do Linux para usar o repositório PPA oficial do Nginx. Há duas maneira de fazer isso:
A primeira – adicionando um arquivo em /etc/apt/sources.list.d
|
1 2 |
$ nginx=stable # use nginx=development for latest development version $ echo "deb http://ppa.launchpad.net/nginx/$nginx/ubuntu lucid main" > /etc/apt/sources.list.d/nginx-$nginx-lucid.list |
A segunda – adicionando o repositório PPA em /etc/apt/sources.list
abra o arquivo com o VIM
|
1 |
$ sudo vim /etc/apt/sources.list |
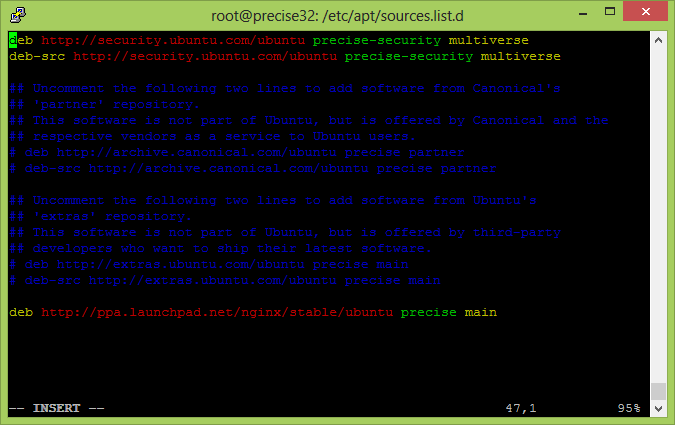
adicione o conteúdo abaixo ao arquivo
|
1 |
deb http://ppa.launchpad.net/nginx/stable/ubuntu precise main |
assim:
caso você ainda não tenha usado o VIM, siga os passos abaixo:
- precisamos ir até o fim do arquivo, para isso segure a tecla <Shift> e pressione a tecla <g>
- aperte a tecla <i> para entrar no modo de inserção
- com o endereço PPA copiado, aperte o botão direito do mouse, isso irá colá-lo como na figura acima.
- para salvar pressione a tecla <ESC>, depois a tecla <:> (dois pontos), depois <w> e <q> e pressione <ENTER>
Feito um dos dois passos acima, agora precisamos informar ao gerenciador de pacotes que atualize nossa base de repositórios.
|
1 2 |
$ sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys C300EE8C $ sudo apt-get update |
e finalmente instalar o Nginx
|
1 |
$ sudo apt-get install nginx |
para ver se o Nginx está rodando, digite
|
1 |
$ service nginx status |
caso apareça a mensagem abaixo:
* nginx is not running (ver foto)
É sinal que o server não iniciou, então precisamos iniciar manualmente:
|
1 |
$ sudo service nginx start |
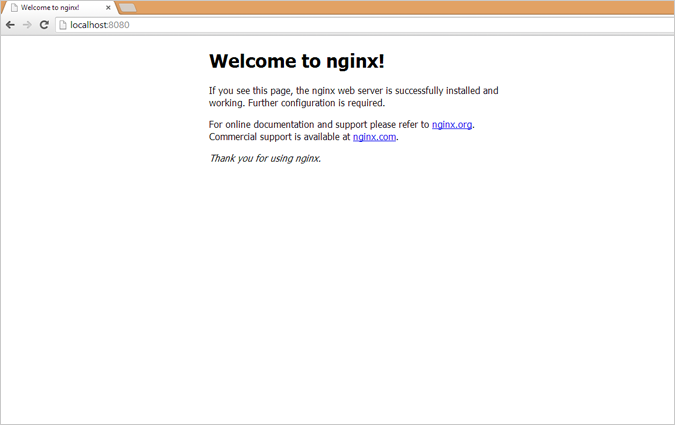
Agora é só digitar no seu Browser “localhost:8080″ e a tela de boas vindas deve aparecer.
Importante: Lembrando que estamos utilizando o Vagrant para realizar este tutorial, portanto temos que utilizar a porta 8080 na url, pois a porta está mapeada para a porta 80 da nossa VM onde Nginx está escutando.
Configurando meu primeiro servidor
Para isso precisamos conhecer primeiro os diretórios sites-available e sites-enabled.
O diretório /etc/nginx/sites-available é responsável por armazenar os arquivos de configuração de cada “site”.
O diretório /etc/nginx/sites-enabled é responsável por armazenar os links simbólicos que apontam para os arquivos de configuração que estão na pasta sites-available
Com isso em mente, vamos criar um arquivo chamado my_server dentro de sites-available:
|
1 2 |
$ cd /etc/nginx/sites-available $ vim my_server |
Agora copie e cole o conteúdo abaixo dentro do arquivo my_server
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
server { listen 80; server_name example.org www.example.org; root /data/www; location / { index index.html; } location ~* \.(gif|jpg|png)$ { expires 30d; } } |
Agora entre na pasta /etc/nginx/sites-enabled e crie um link simbólico para o arquivo /etc/nginx/sites-available/my_server, para isso utilize o comando abaixo:
|
1 2 |
$ cd /etc/nginx/sites-enabled $ sudo ln -s /etc/nginx/sites-available/my_server my_server |
Muito importante: apague o link simbólico ‘default’ que está na pasta sites-enabled
|
1 |
$ sudo rm default |
Agora vamos criar o diretório /data/www/ e também o arquivo index.html
|
1 2 3 4 |
$ sudo mkdir /data $ sudo mkdir /data/www $ cd /data/www $ vim index.html |
Escreva “Hello World, UUFaaaa acabou, rs”, ![]() , salve e reinicie o Nginx:
, salve e reinicie o Nginx:
|
1 2 |
$ sudo service nginx stop $ sudo service nginx start |
Vá no seu browser, acesse 127.0.0.1:8080 e tá lá. Obs: caso não esteja utilizando Vagrant, digite apenas 127.0.0.1
Obrigado por ler e espero que ajude a todos, até o próximo tutorial.
Segue uma lista de links úteis, onde aprendi bastante sobre Nginx e outras tecnologias relacionadas:
http://www.klauslaube.com.br/2011/12/19/nginx-poderoso-rapido-facil/
http://nginx.org/en/docs/http/ngx_http_core_module.html#location
http://pt.wikipedia.org/wiki/Nginx
http://stackoverflow.com/questions/5238377/nginx-location-priority
http://blog.gustavohenrique.net/2011/04/deploy-multiplas-versoes-do-django-no-nginx-com-virtualenv/
http://nginx.org/en/docs/http/request_processing.html
http://klauslaube.com.br/2012/11/02/entendendo-o-cgi-fastcgi-e-wsgi/
http://www.coisasuteis.com.br/2013/03/instalando-o-nginx-php-fpm-no-ubuntu/
https://www.digitalocean.com/community/articles/how-to-install-nginx-on-ubuntu-12-04-lts-precise-pangolin
http://www.erikaheidi.com/2013/12/05/nginx-php5-fpm-instalacao-passo-a-passo/
http://www.ubuntubrsc.com/instalando-nginx-php-fpm-apc-varnish-mysql-ubuntu-server-12-04.html
http://wiki.nginx.org/Install
http://pplware.sapo.pt/linux/servidor-nginx-php5-e-mysql-5-no-ubuntu-11-10/